Logistics Website

- React: Check it Out!
- TailwindCSS: Take a Look
- Website: bblgx.com
Tools Used
Bio
Job Title
Developer & Designer Contractor---
Category
Web Design
Front-End Developer
Role
UX Design & Development
Challenge
To digitally improve the company's image to potential clients.
Category
1. Discovery
2. Solution
3. Iteration
Discovery Phase
Quantitative Research
Given the private aspect of the company's dealings and their clients the amount of information available for the research aspect is low and suppose to appeal to a very niche group of individuals looking for private logistics.
✅ Positives
- Creative freedom and a simple straight forward design
❌ Negatives
- Having to create a very informative and appealing webpage without using or giving any critical information.
Problem Statement
👉🏼 We have observed that the organization needed a way to give clients something to show their professionalism and giving the client information without giving too much information…
Definition
Recommendations from contractors and the CEO
Recommendations
Solution Phase
Ideation
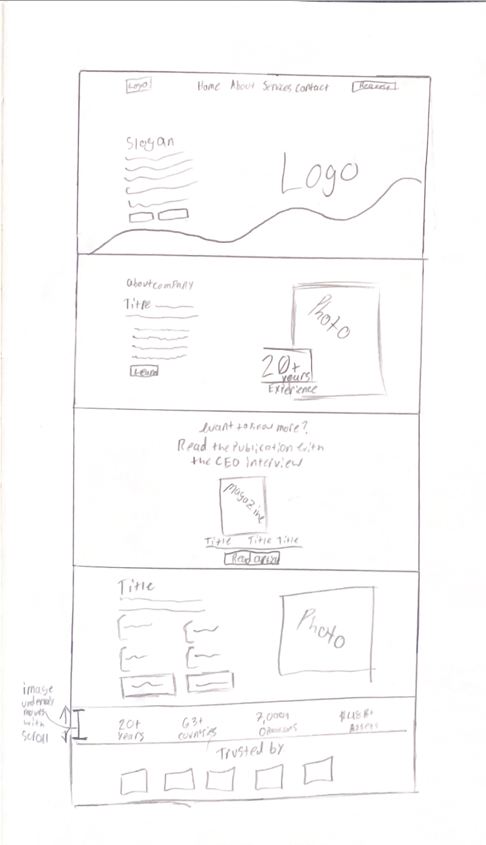
After receiving my recommendations i started sketching the mockup and wireframe of what a professional web page looks like while trying to keep it engaging.
Sketches & Paper Prototypes
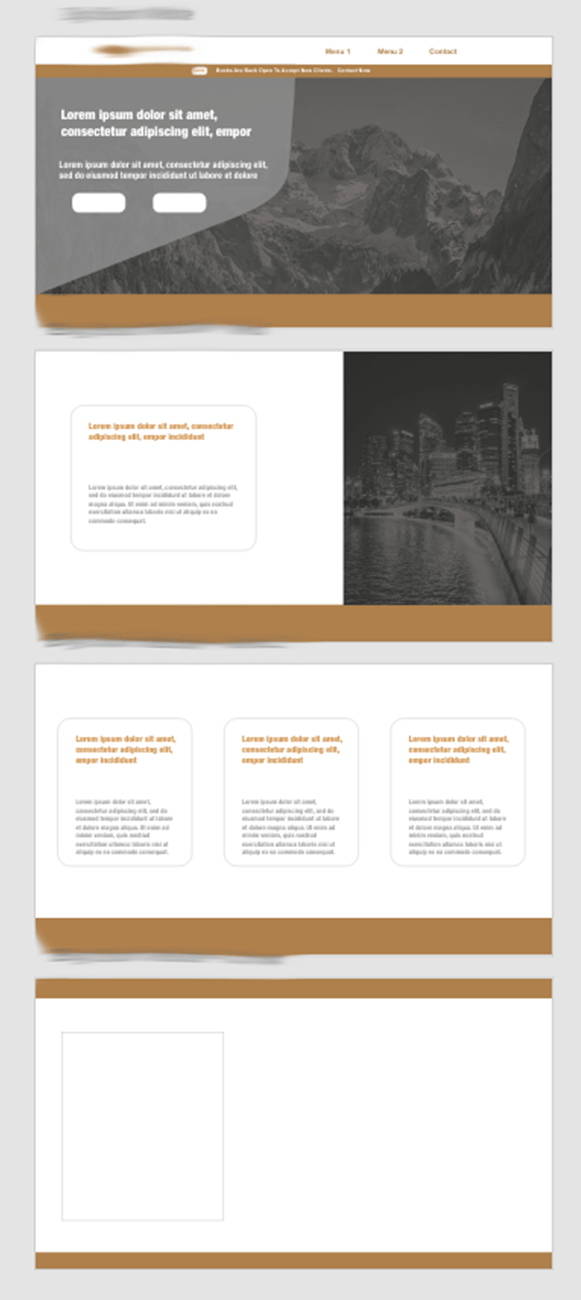
With the first round of usability tests completed using the paper prototype, I moved on to creating refined wireframes & user flows with annotated wireframes.


Wireframes & User Flows

Prototype
I built a clickable prototype, with Figma and started testing out features and with some of the team.
Iteration Phase
Testing
Iterations
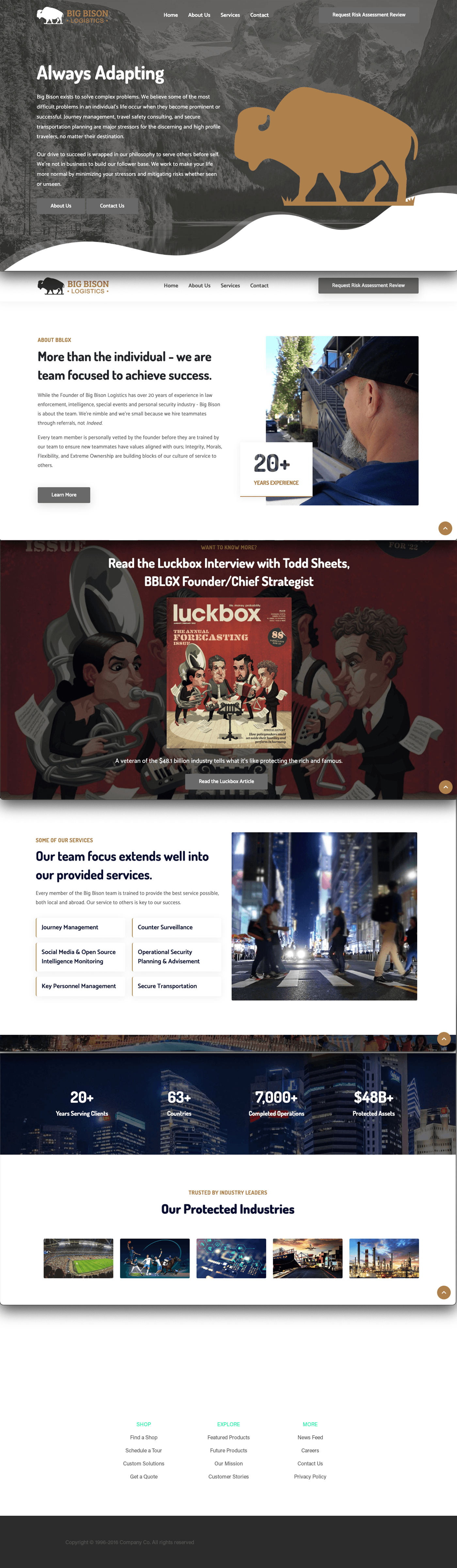
Simplifying to allow consistent information and usability.
Summary
👎 Limitations
Keeping the information vague but informative with minimal detail
👍 Value
So why build website with little information, being able to have a front facing presence is very important to clients to show your professionalism and it is possible to do that without having to disclose too much information.