Intranet Management

Intranet Management App
Job Title
Developer & Designer Contractor---
Category
iOS Mobile App
Role
Design & Development
Challenge
To digitally improve the productivity & organization of the company.
Category
1. Discovery
2. Solution
3. Iteration
Discovery Phase
Quantitative Research
Over the weekend, I interviewed multiple contractors and learned about what their needs where and how they were staying organized in order to gather the information I needed. These adults spoke to me on a 1:1 user research where I had a pre-written questions. Here are the findings:
✅ Positives
- Interviewees regard convenience as a priority when it comes to Task management
- Interviewees use apps and websites daily and have experience in using digital task and organizational products and/or services
- Interviewees commented that Security is very important
- The majority of interviewees established many different systems to organize invoices, receipts, and job details.
❌ Negatives
- Interviewees regarded added an extra step could turn them away from utilizing the system
- Learning a new intranet system from the ground up is time extensive
- Catering to all levels of tech knowledge while also staying effective
- Two interviewees find the system confusing i.e. uploading documents and pictures
Problem Statement
👉🏼 We have observed that organization and task management is a must have when running a smooth operation, having each contractor use their own methods of organization lead to lots of misunderstandings and loss of job details…
Definition
Recommendations from contractors and the CEO
Recommendations
- Develop a System that allows contractors to access travel information, plan their jobs and search for the nearest points of interest
- Develop a Task Manager that can tell users relevant information regarding jobs and company updates.
- Develop an app that shows contractor profiles with skills, availability, and CVI.
Solution Phase
Ideation
After deciding to build a Intranet, I proceed to do some rough sketches including the overall user flow - this is important as I wanted the platform to perform without information overload on each screen especially when dealing with high volumes of information
input: (Many of the in depth screens have been removed per NDA)
Sketches & Paper Prototypes
With the first round of usability tests completed using the paper prototype, I moved on to creating refined wireframes & user flows with annotated wireframes.


Wireframes & User Flows


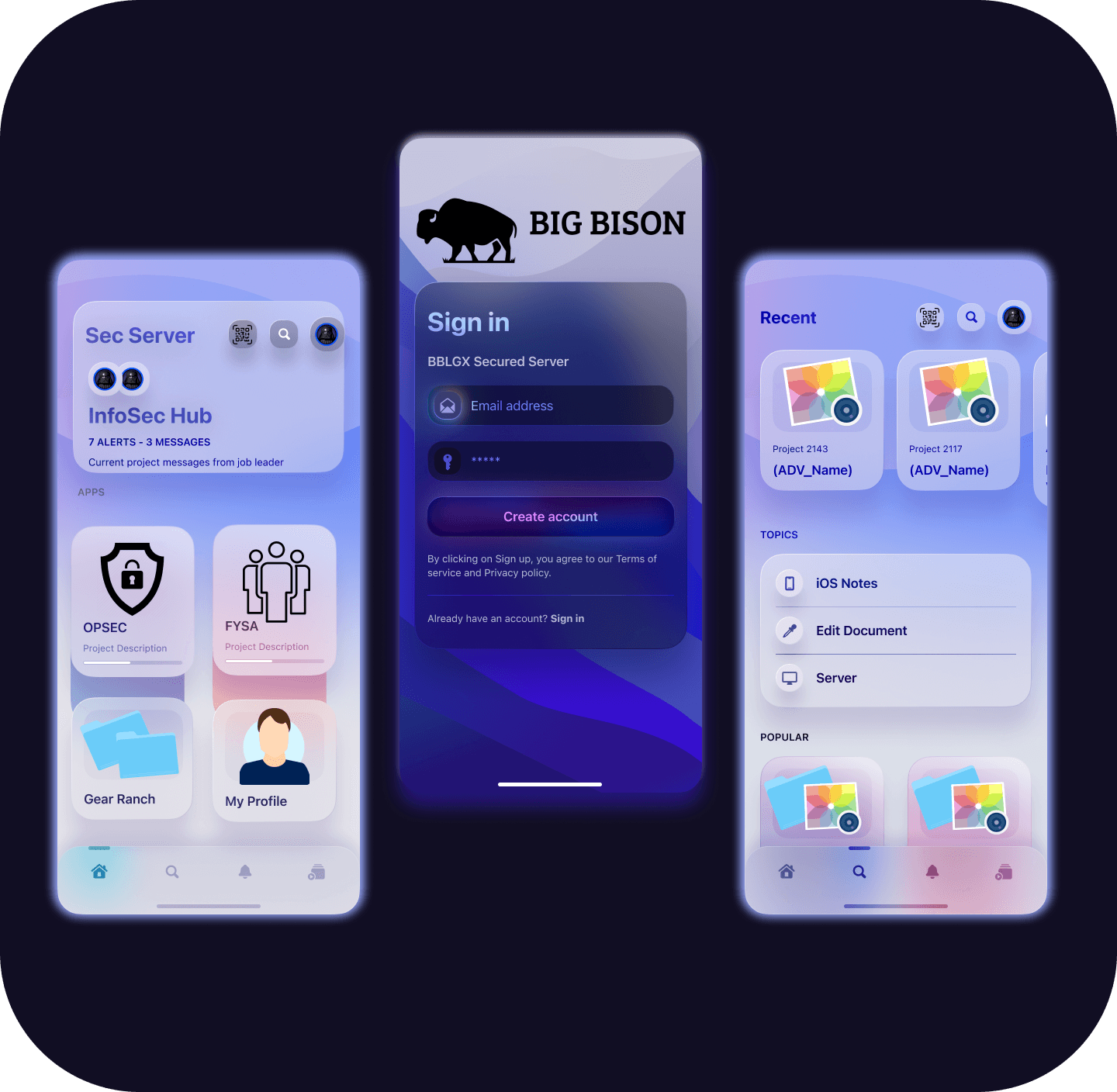
Prototype
I built a clickable prototype, with Figma and started testing out features
Iteration Phase
Testing
Iterations
Simplifying to allow consistent information and usability.
Summary
👎 Limitations
There are limitations when it comes to building a intranet. Here I discuss why these solutions have its trade-offs:
👍 Value
So why build an Intranet and not some other digital solution to solve the problem?
Next Steps
Utilizing everything learned to put the final touches on the app and smooth out any of the rough edges to make it a easy and straight forward solution.
1. Build all interactions
The prototype was very limited and did not show the full range of the design solution thus requiring a lot of imagination from the user.
2. Increase fidelity of the prototype
Making the experience feel natural and making sure that the testers and users know that we want them to find issues so that we can properly fix and adapt to needs and wants.